Quería redondear la idea en este tema de imprimir “como debe ser”.
un problemilla muy frecuente a la hora de imprimir es que a veces tenemos contenidos demasiado extensos, por ejemplo tablas de 100 filas que obviamente no alcanzarán en una hoja… o párrafos que quisiéramos a propósito mostrar en hojas separadas… pero dividir ese contenido exactamente en la línea que queremos y no en la que el browser decida.
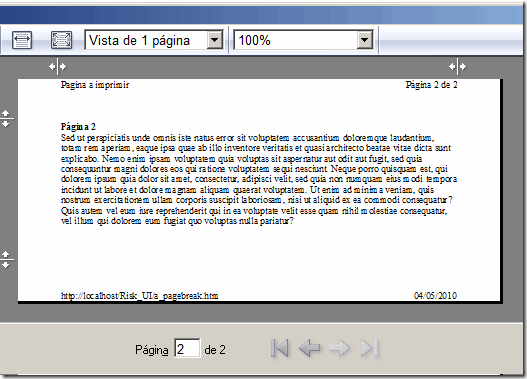
Miren esta imagen… es una página web que tiene contenido html, pero yo quiero que salga en dos páginas.

Entonces, lo que hacemos es crear un estilo css con la instrucción:
.NewPage { page-break-before: always; }Esta simple instrucción lo que hace es separar en otra página el contenido que use ese estilo. Veamos el código:
<html> <head> <title>Pagina a imprimir</title> <style type="text/css" media="print"> .NewPage { page-break-before: always; } </style> </head> <body> <p> <strong>Página 1</strong> <br /> Sed ut perspiciatis unde omnis iste natus... </p> <p class="NewPage"> <strong>Página 2</strong> <br /> Sed ut perspiciatis unde omnis iste natus... </p> </body> </html>
Dense cuenta que el segundo elemento <p> osea el segundo párrafo tiene class="NewPage" lo cual envia el párrafo a una nueva página.
Para comprobarlo creen una página html con ese contenido y luego hagan un PRINT PREVIEW.


Internet Explorer tiene Print Preview, FireFox tiene Print Preview, pero Chrome aún carece de esa funcionalidad. Pueden usar esta extensión para ello.
Les incluyo la url de otro post acerca de impresión:
ASP.NET - Imprimir todo o secciones de pagina + previsualizacion
Espero que les sea de utilidad ;)
No hay comentarios.:
Publicar un comentario